
case study
Company
TableNeeds
date
responsibilities
User Research, User Flows, Wireframes, Prototypes, Design System
Team
Benjamin Simmons, Product Manager
Sebastian Rogers, Director of Engineering
Robby Trione, Director of Marketing
Cameron Campbell, UI/UX Designer
Project Overview
As the first design hire at TableNeeds, a startup founded by Tim Jenkins (co-founder of SendGrid), I faced the exciting challenge of creating one of the first ever QR menu ordering experiences from the ground up. This platform needed to cater to quick service restaurants (QSRs), coffee shops, and food trucks, while serving the needs of restaurant owners, servers, and diners alike. But the diners…they didn't like QR menus.
The Challenge
One of the biggest challenges of using early tech, or tech that hasn't been widely adopted, is user trust and education. QR menus were a new thing, especially before Covid. People often complained about wanting a physical menu; strapped restaurant owners were tired of paying thousands of dollars to re-print menus.

My role was pivotal in shaping the user experience of a platform that would streamline everything from point-of-sale operations to online ordering and financial management. The result? A scalable, user-friendly system that's accessible across devices and supports businesses through every aspect of their operations. And in the end, most people didn't mind using it to order their BBQ sandwich.
The Process
Drawing from our research insights, we ideated on solutions that would address the needs of all user groups. Key concepts included:
Unified dashboard for restaurant owners
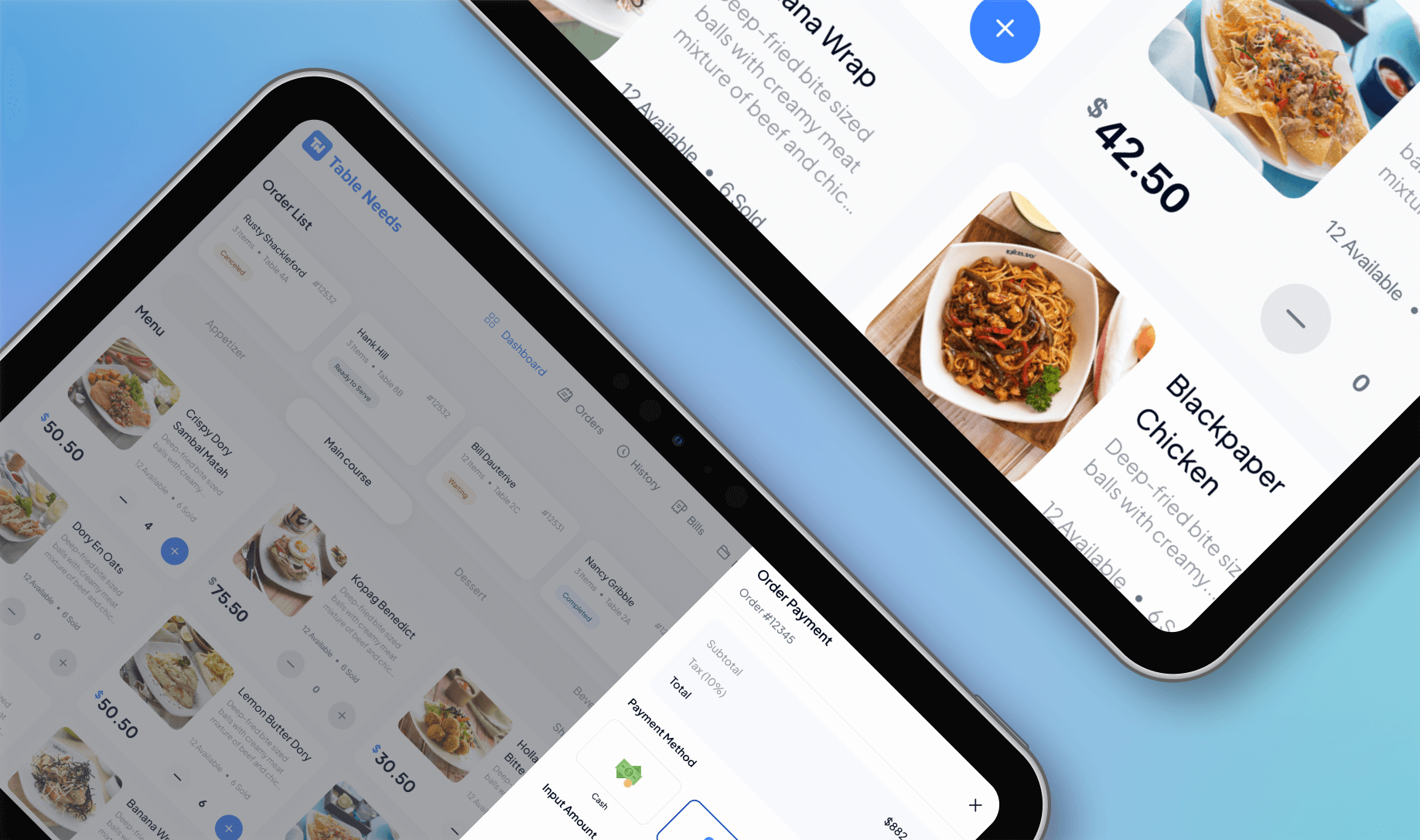
Intuitive POS interface for servers
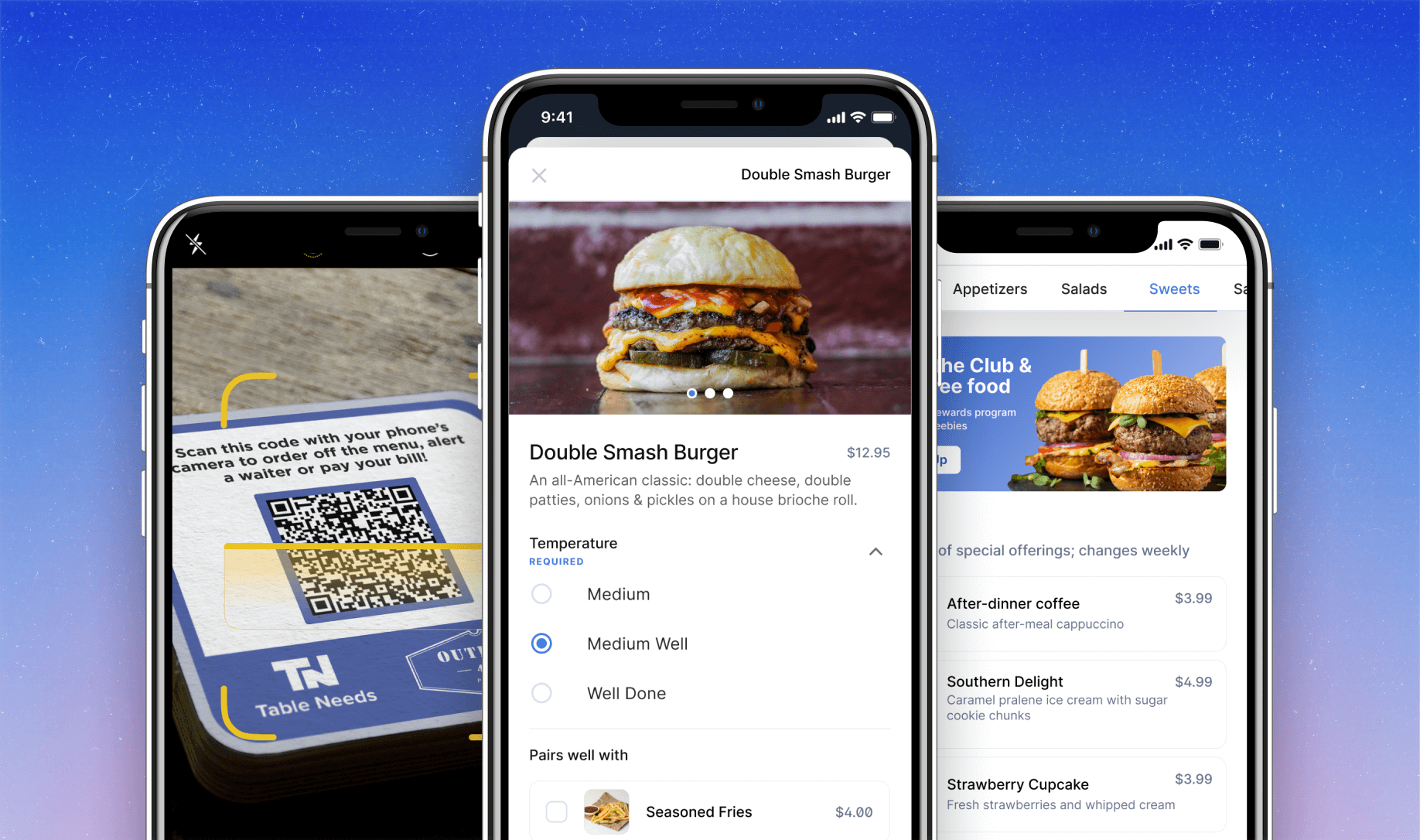
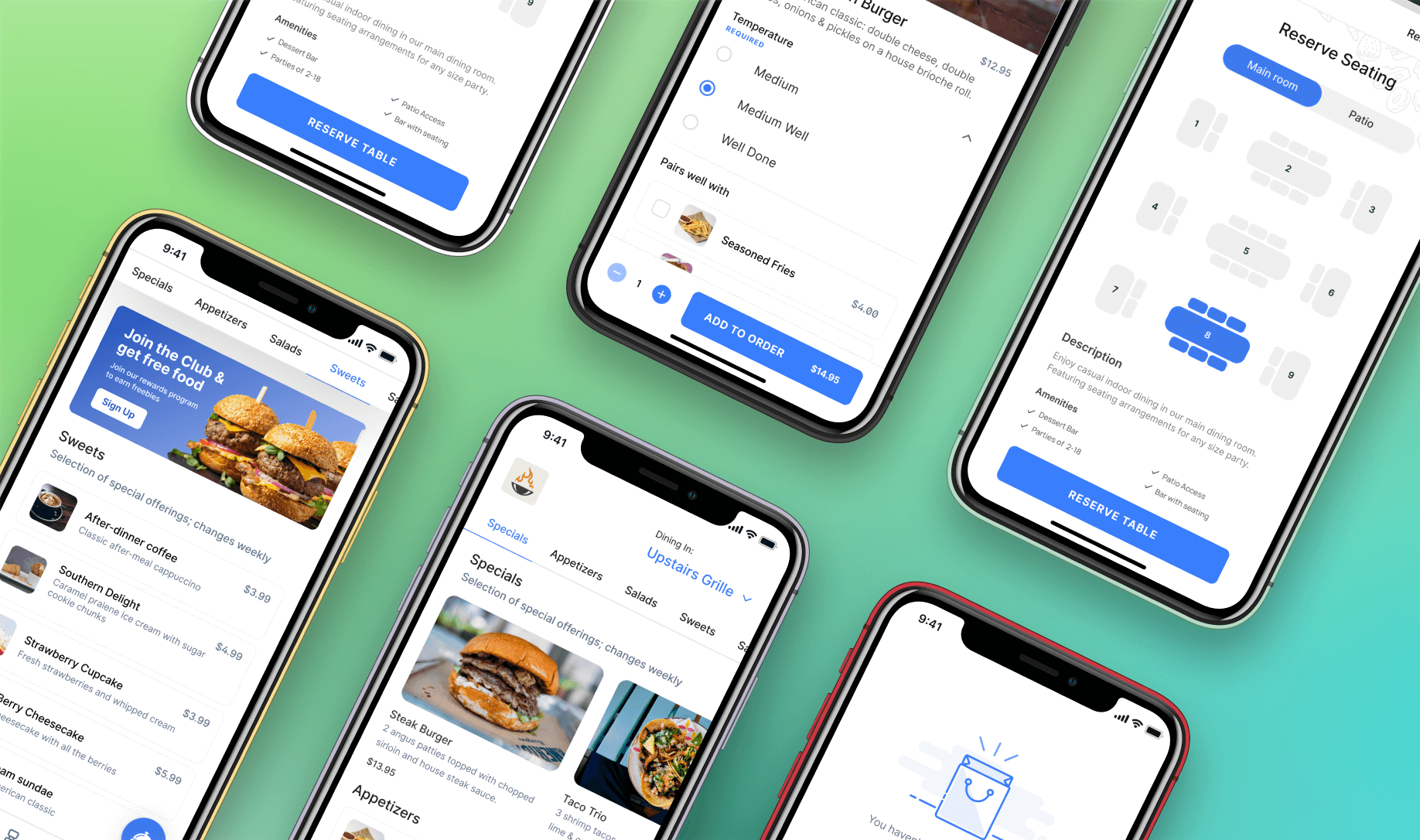
User-friendly mobile ordering app for diners
Seamless integration between all components
As the first design hire, I had the unique opportunity to create a design language from scratch, including developing a consistent visual style based on the Ionic framework.
The Research
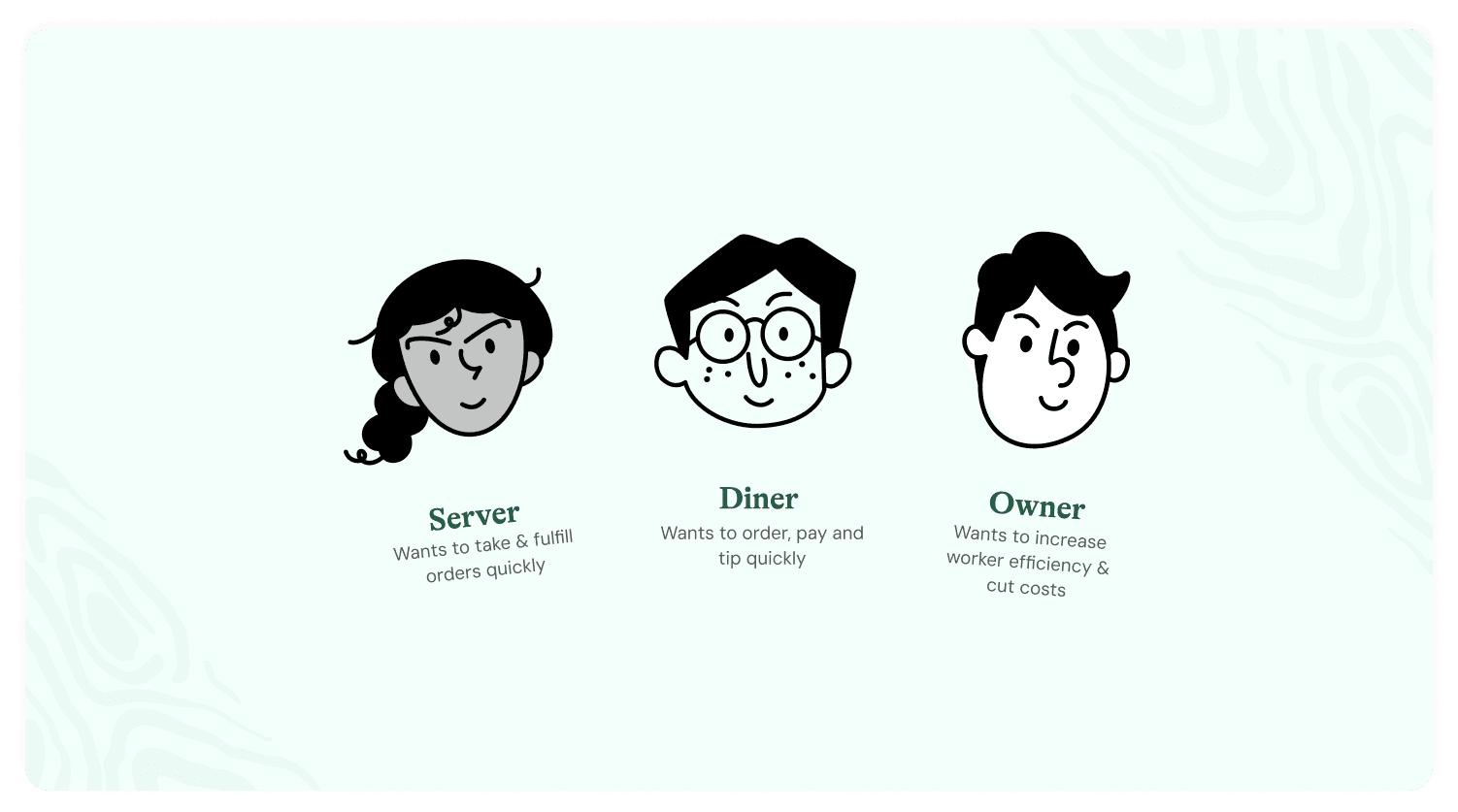
Given the limited availability of existing data, my research approach was highly focused on direct user engagement:
Customer Interviews: Conducted in-depth conversations with restaurant owners, servers, and diners to understand their pain points and desires.
Sales Team Insights: Leveraged the knowledge of our sales team to understand market needs and competitor offerings.
Product Manager Collaboration: Worked closely with the PM to align our design direction with business goals and technical feasibility.
This research highlighted the need for a unified, intuitive platform that could seamlessly integrate various aspects of restaurant operations.
The Results
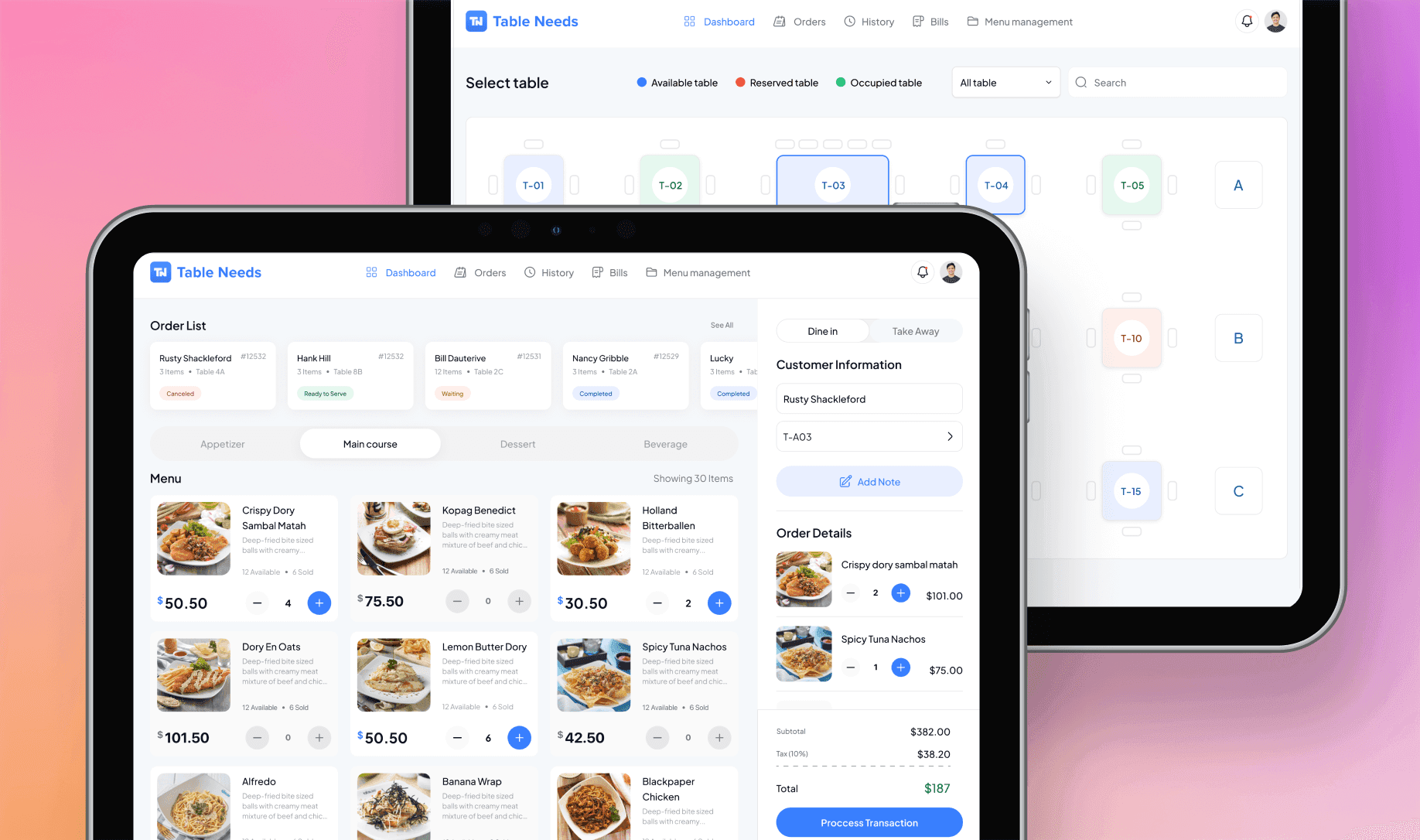
The final design encompassed several key components:
POS System: An intuitive interface for servers to manage orders efficiently
Kitchen Display System (KDS): Real-time order management for kitchen staff
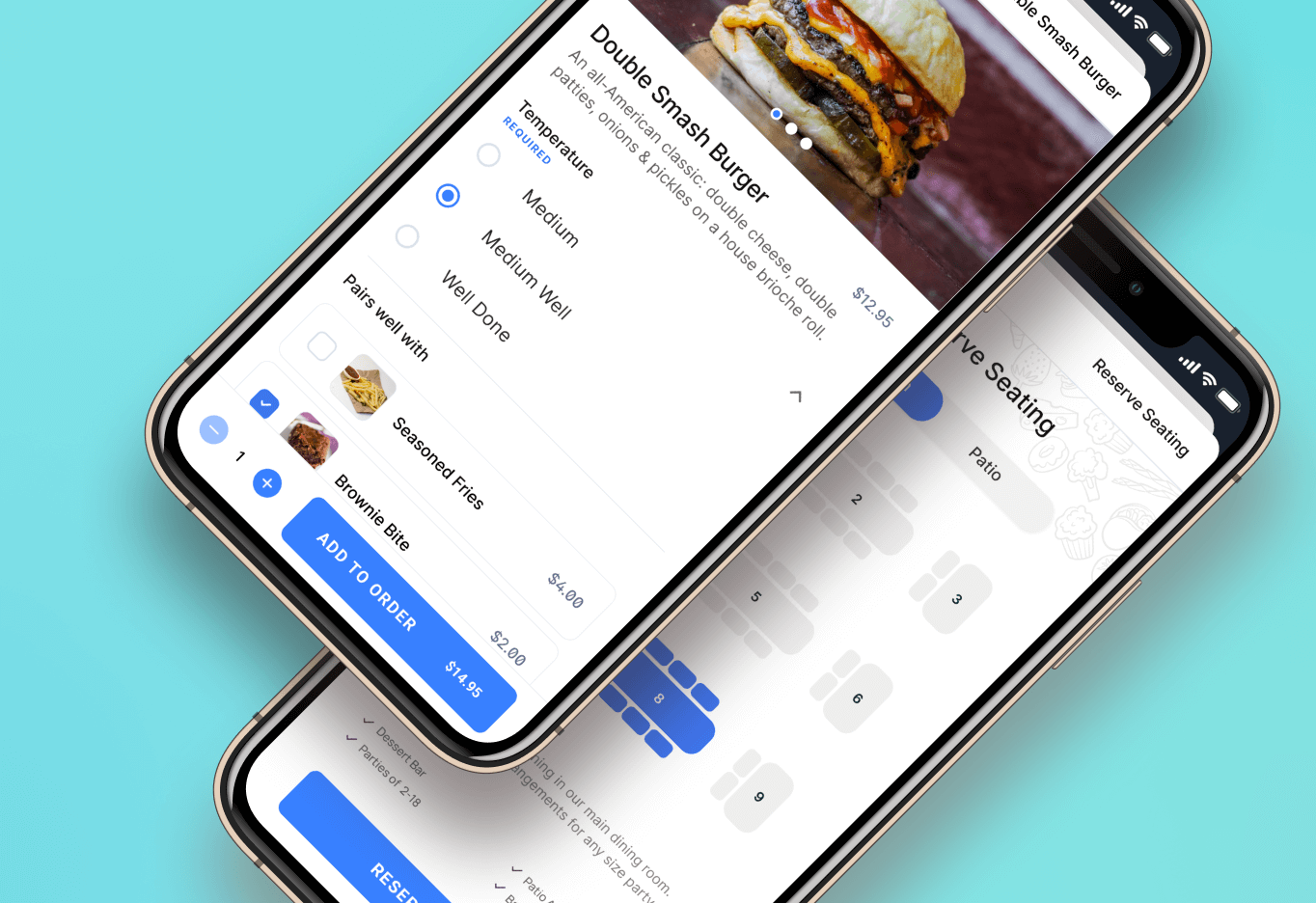
Online Ordering System: A user-friendly interface for diners to place orders
Scan-to-Order and Scan-to-Pay: Contactless solutions for in-restaurant dining
Menu Management: Easy-to-use tools for restaurant owners to update their offerings
Financial Services Dashboard: Integrated bookkeeping and budget management tools.
Outcomes
While specific metrics were not available, the impact of the design work was evident in:
Positive feedback from early adopters across all user groups
Successful launch and adoption of the platform by various restaurant types
Ability of the design system to scale as new features were added
Contribution to the company's growth and market positioning
What I Learned
Transitioning from agency life, I had a lot to learn, as well as un-learn:
Adaptability in a startup environment.
Outcomes over outputs; pixel-perfection is dead.
Talk. To. Users. I once made a fancy animation that servers hated because the half-second it took to fire was time they were standing there while some guy shouted his order for extra onion rings.
Balancing the needs of multiple user types within a single platform takes lots of solid planning.
Close collaboration with other teams like Sales and Support is a goldmine of information about customers, users, markets, and more.